Adding experiment details
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Displaying multimedia content
PennController has a variety of commands that manipulate the display of multimedia content.
For example:
center: Centers a printed element on its horizontal axis.unfold: “Unfolds” aTextelement in a specified number of milliseconds, instead of printing it to the screen immediately.size: Resizes a printed element to a specified width by height in pixels.
Enhancing aesthetics
- Center the
"fish-sentence"Text, and unfold it in 2676ms (the duration of2fishRoundTank.mp3). - Create an
Imagenamed"fish-singular"that contains the image1fishSquareTank.png. - Resize the
"fish-plural"and"fish-singular"Imageelements to 200x200 px.
If you are copy and pasting this code, delete any lines highlighted with a red background.
@// Type code below this line.
@//
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Experimental trial
@newTrial("experimental-trial",
@ newAudio("fish-audio", "2fishRoundTank.mp3")
@ .play()
@ ,
@ newText("fish-sentence", "The fish swim in a tank which is perfectly round.")
+ .center()
+ .unfold(2676)
- .print()
@ ,
@ newImage("fish-plural", "2fishRoundTank.png")
+ .size(200, 200)
@ .print()
+ ,
+ newImage("fish-singular", "1fishSquareTank.png")
+ .size(200, 200)
+ .print()
@ ,
@ newKey("keypress", "FJ")
@ .wait()
@ ,
@ getAudio("fish-audio")
@ .wait("first")
@)
Manipulating layout
By default, every printed element is printed on a new line. For other layouts:
- Pass coordinates to the
printcommand to control where the element is printed on the screen; or - Create a
Canvas, which defines a transparent surface onto which elements can be placed at specific coordinates.
- Create a centered
Canvasnamed"side-by-side"that is 450x200 px (width x height).- Call the
addcommand to add the"fish-plural"and"fish-singular"Imageelements at the(x=0, y=0)and(x=250, y=0)coordinates, respectively. - Print the
Canvas. You do not need to call theprintcommand on the"fish-plural"and"fish-singular"Imageelements.
- Call the
If you are copy and pasting this code, delete any lines highlighted with a red background.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Experimental trial
@newTrial("experimental-trial",
@ newAudio("fish-audio", "2fishRoundTank.mp3")
@ .play()
@ ,
@ newText("fish-sentence", "The fish swim in a tank which is perfectly round.")
@ .center()
@ .unfold(2676)
@ ,
@ newImage("fish-plural", "2fishRoundTank.png")
@ .size(200, 200)
- .print()
@ ,
@ newImage("fish-singular", "1fishSquareTank.png")
@ .size(200, 200)
- .print()
+ ,
+ newCanvas("side-by-side", 450,200)
+ .add( 0, 0, getImage("fish-plural"))
+ .add(250, 0, getImage("fish-singular"))
+ .center()
+ .print()
@ ,
@ newKey("keypress", "FJ")
@ .wait()
@ ,
@ getAudio("fish-audio")
@ .wait("first")
@)
Including instructions
Every experiment should have instructions.
Using HTML tags
You can use HTML tags to style text inside a Text element.
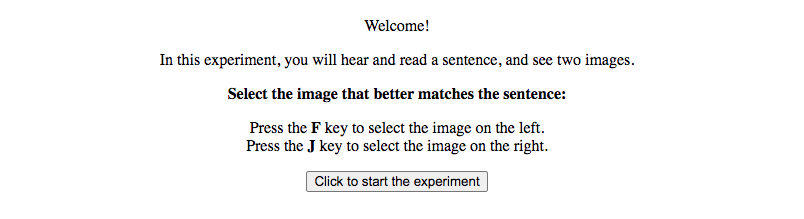
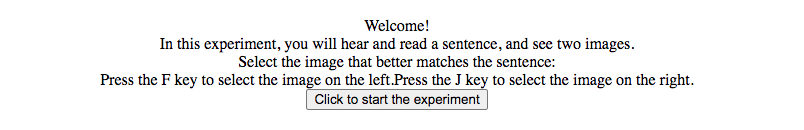
For example, <p></p>, <b></b>, and <br> are HTML tags that define a paragraph, define bolded text, and define a line break, respectively.
- With HTML tags:

- Without HTML tags:

- Create a trial labeled
"instructions"with centeredTextinstructions. - Create a centered
Buttonnamed"wait"that pauses experiment script execution until the participant clicks it.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
+// Instructions
+newTrial("instructions",
+ newText("instructions-1", "Welcome!")
+ .center()
+ .print()
+ ,
+ newText("instructions-2", "<p>In this experiment, you will hear and read a sentence, and see two images.</p>")
+ .center()
+ .print()
+ ,
+ newText("instructions-3", "<b>Select the image that better matches the sentence:</b>")
+ .center()
+ .print()
+ ,
+ newText("instructions-4", "<p>Press the <b>F</b> key to select the image on the left.<br>Press the <b>J</b> key to select the image on the right.</p>")
+ .center()
+ .print()
+ ,
+ newButton("wait", "Click to start the experiment")
+ .center()
+ .print()
+ .wait()
+)
@
@// Experimental trial
@// code omitted in interest of space
Setting default commands
All of the Text elements in the "instructions" trial are centered and printed to the screen. Instead of calling the center and print commands on every Text element, you can call the center and print commands once on the default Text element type object.
Every element type has a corresponding default object, for example defaultText. An element type’s default object is accessed by calling defaultX, where X is an element type.
Any commands that are called on an element type’s default object are called on all subsequent instances of that element type within the same trial. Instances of that element type in other trials are not affected.
Call the center and print commands on the defaultText object in the "instructions" trial:
If you are copy and pasting this code, delete any lines highlighted with a red background.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Instructions
@newTrial("instructions",
+ defaultText
+ .center()
+ .print()
+ ,
+ newText("instructions-1", "Welcome!")
- .center()
- .print()
+ ,
+ newText("instructions-2", "<p>In this experiment, you will hear and read a sentence, and see two images.</p>")
- .center()
- .print()
+ ,
+ newText("instructions-3", "<b>Select the image that better matches the sentence:</b>")
- .center()
- .print()
+ ,
+ newText("instructions-4", "<p>Press the <b>F</b> key to select the image on the left.<br>Press the <b>J</b> key to select the image on the right.</p>")
- .center()
- .print()
@ ,
@ newButton("wait", "Click to start the experiment")
@ .center()
@ .print()
@ .wait()
@)
@
@// Experimental trial
@// code omitted in interest of space